A company website is often the main point of entry, the key informant for who you are and what you do. Our business grew in spite of our site being somewhat cluttered and difficult to navigate. We determined it was time for Graphics Output to have a new website. Now that we are at the end of the development process, we can look back at the joys and challenges of creating this new site and pass along some advice, should you wish to learn from others’ mistakes.
Tip 1 – Plan and organize
We didn’t hop into coding the site right away. First, we needed to plan and organize the project. We decided what our main goals for the design were. We looked closely at the content on our site and had conversations about what was working, what wasn’t and decided what the overall changes should include. For us, we wanted to provide our viewers with a site that is easier to navigate and understand. We also knew that we wanted a responsive design to maximize the number of devices and browsers the site could be viewed on.

Tip 2 – Utilize tools that help your team’s skill sets
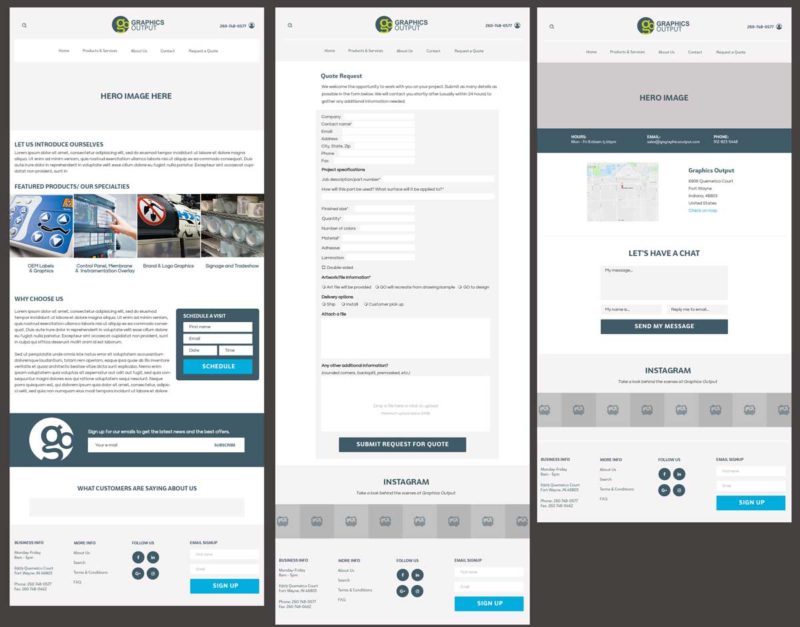
Then, we took a look at our design team and skill sets. Since our team has limited web design experience, we knew that we couldn’t build the new site from scratch. We chose to team up with an experienced web developer to help us with the building portion. To keep the team on the same page, we found it useful to create visual mockups based on the general structure of the site. These mockups served as a useful communication tool throughout the process. Fixing design issues in mock ups allowed us to become more efficient, saving us countless hours in the website development process.

To keep the team on the same page, we found it useful to create visual mockups based on the general structure of the site.
Tip 3 – Analyze your content
Organizing the content was a continuous challenge throughout the entire process. We needed to rework most of the copy that was on the site so that it read more clearly. We also felt that our Products & Services pages could be reorganized. To do this, we found it helpful to list out all of our products and services and categorize from there. We came to the conclusion to group our products and services into two main buckets: “Product Collections” and “Specialty Services”. You can see how this translated into the design on the Products & Services page.
Tip 4 – Know your limitations
When we evaluated our team’s skill sets, it was obvious we needed a professional to review and edit the web copy. It made the most sense for our team to hire a copywriter so our designers could focus on the design of the website. Our freelancer was invaluable in conveying our message. If you choose to outsource for copywriting, it is important to ensure the person has a thorough understanding of your business. While there are many good writers out there, they may not always know how to capture the essence of who you are and what you do.
Tip 5 – Give yourself extra time
Lastly, it is important to allow time for unexpected issues throughout the website development process. There will always be pressure to launch your site as soon as possible. However, rushing your launch can cause long-term issues that could cause a headache not only for your team, but potentially for your customers too. Remember to double and triple check your work across multiple browser and devices.

Popular browsers.
To see the end result of the analyzing, planning, designing, testing and more testing, check out gographicsoutput.com. Let us know what you think of the new design. Did you have similar issues when your company’s website was redesigned? Do you have any pro tips for the next time we revamp a website?